html Creating a responsive horizontal content thumbnail with Bootstrap Stack Overflow
Bootstrap 5 Card component.. Using a combination of grid and utility classes, cards can be made horizontal in a mobile-friendly and responsive way. In the example below, we remove the grid gutters with .g-0 and use .col-md-* classes to make the card horizontal at the md breakpoint. Further adjustments may be needed depending on your card.

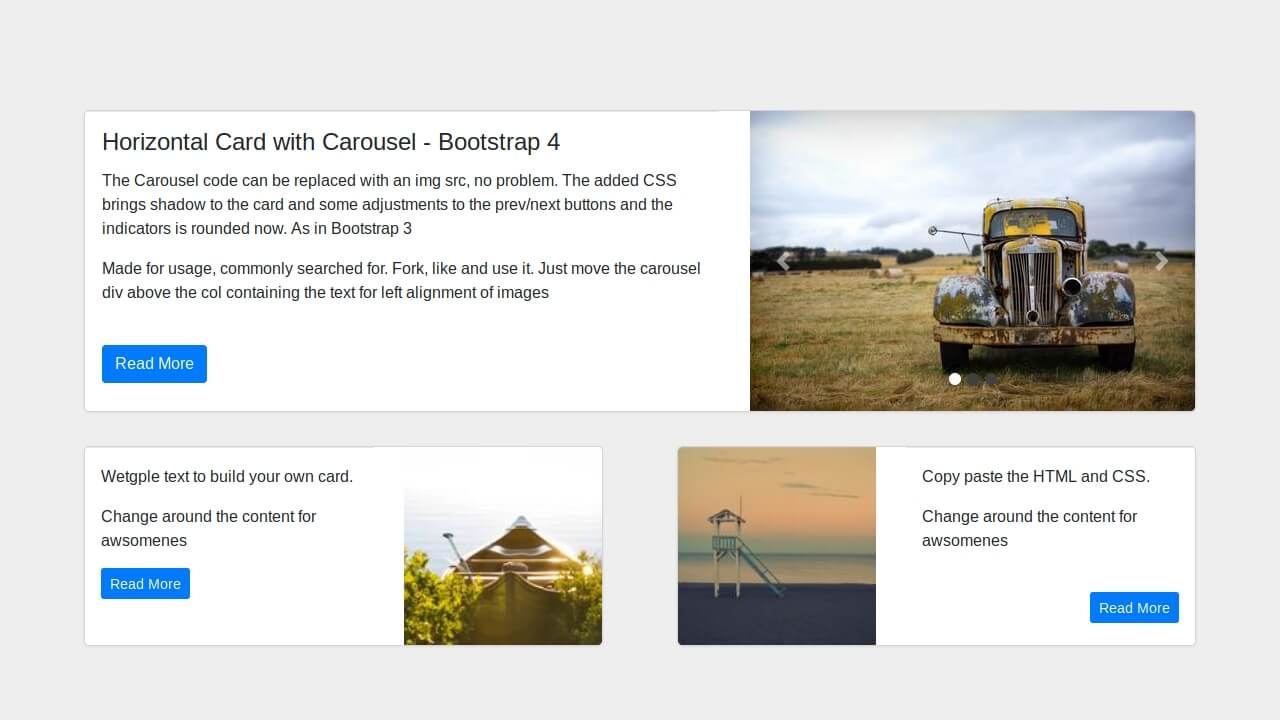
Horizontal Cards Bootstrap 4 Cards, Coding, Shadow
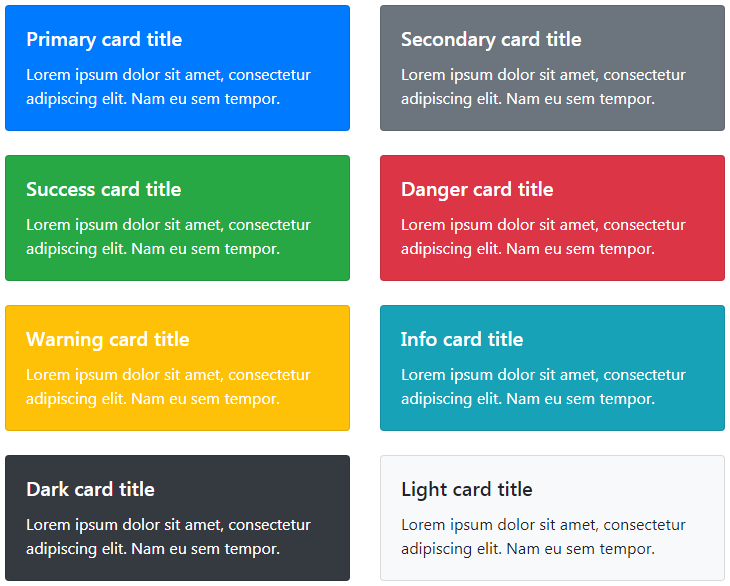
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

35 Bootstrap Cards Examples For Natural And Fluid User Experience
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

How to Use Bootstrap 4 Cards Tutorial Republic
Bootstrap 5 Cards Horizontal classes: col-md-*: This class is used to make the card horizontal at the md breakpoint. g-0: This class is used to define the grid gutters as 0, so that there are no gap between the columns. Note: * can take values from 0,1, 2, 3 and so on. Syntax:

How to make responsive card in bootstrap
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. If you're familiar with Bootstrap 3, cards replace our old panels, wells, and thumbnails. Similar functionality to those components is available as modifier.

21 Bootstrap Horizontal Card (தமிழில்) (Tamil) Bootstrap Course Web Design YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Angular Card Bootstrap 4 & Material Design. Examples & tutorial. Material Design for Bootstrap
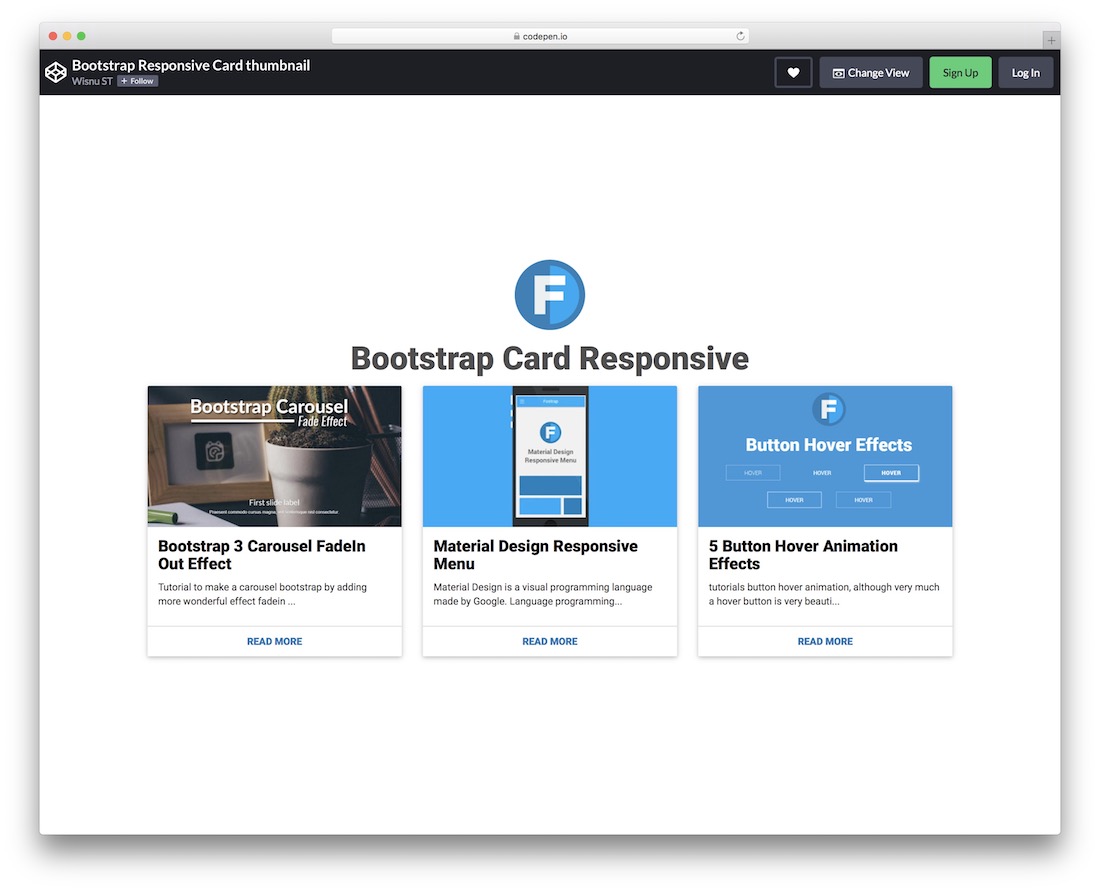
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

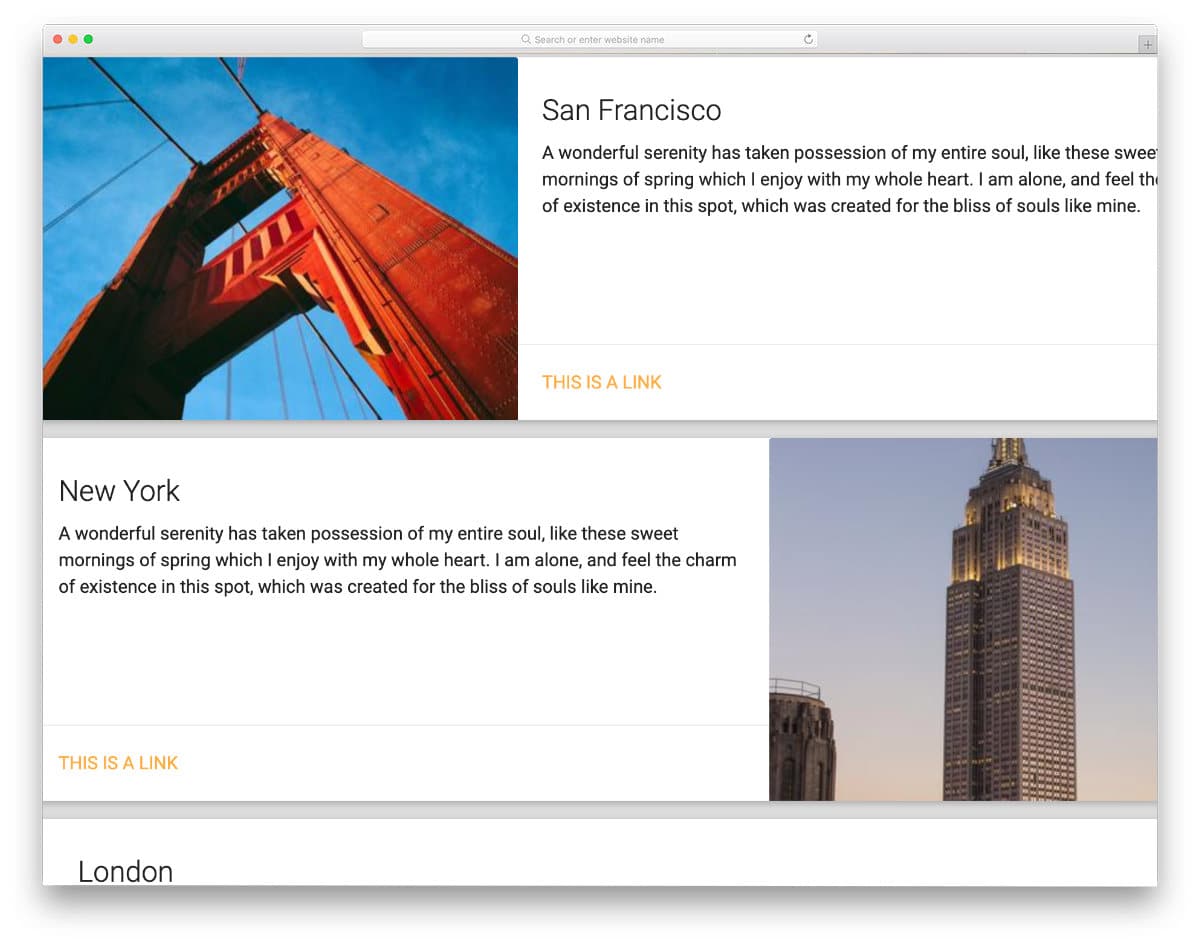
HORIZONTAL CARDS BOOTSTRAP 4
How to create a Bootstrap 5 product card/ Bootstrap horizontal card using the basic Bootstrap 5 card.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

23 Free Bootstrap Cards Examples 2022 (2022)
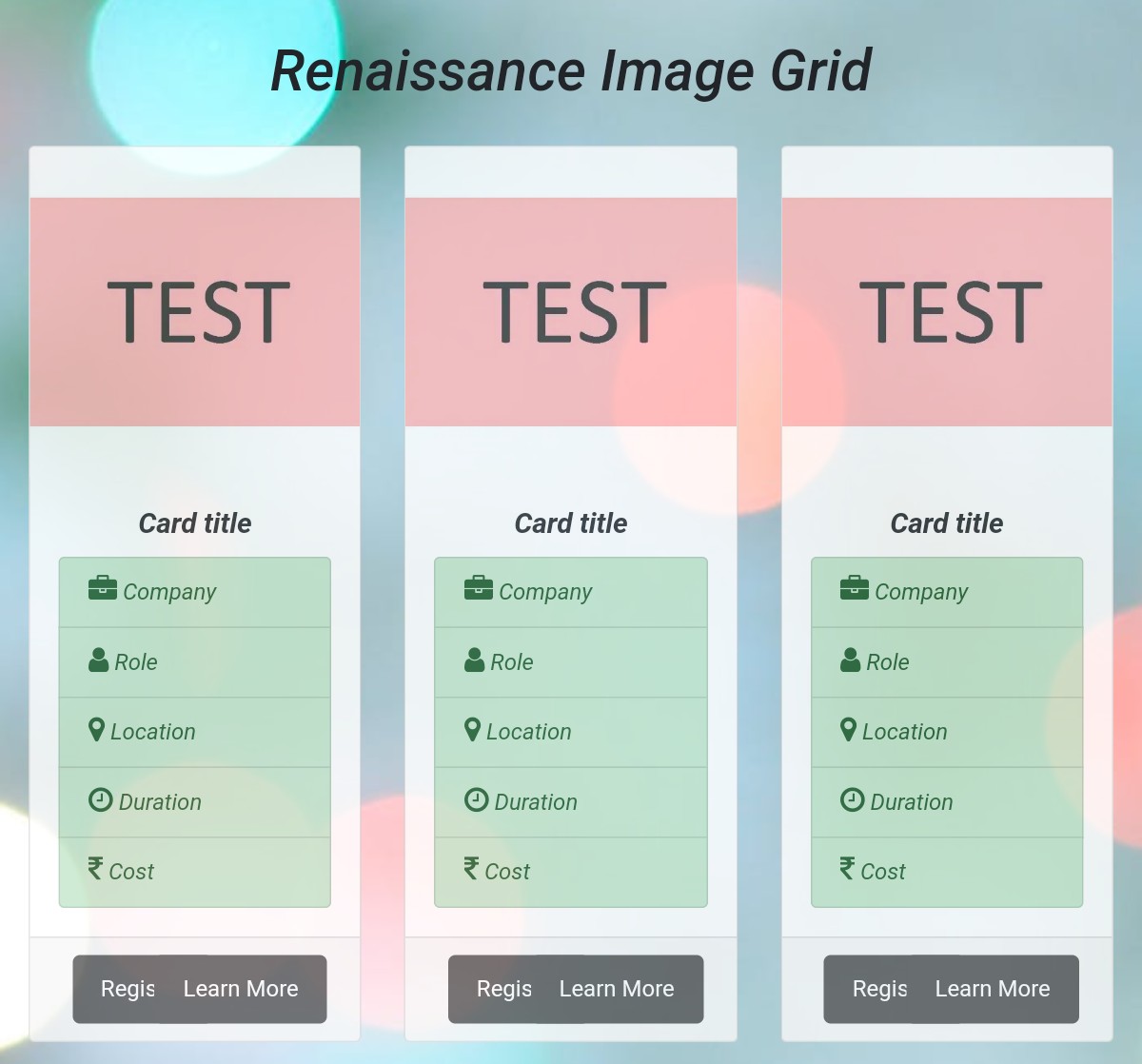
31 Bootstrap Cards May 8, 2021 Collection of free Bootstrap card code examples: card grid, profile, card slider, product, card list, etc. Update of May 2020 collection. 12 new items. Ask SNB April, 2021 Links demo and code Made with HTML / CSS / JS About a code Bootstrap 5 Jobs Card Listing Compatible browsers: Chrome, Edge, Firefox, Opera, Safari